Este es un tutorial para aprender conceptos básicos de la programación con HTML y podemos comprobar que es un código sencillo y esta al alcance de todos
1. Estructura básica
Aquí tenemos la estructura básica de una página web en HTML:
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Explicación de qué contienen esas etiquetas en su interior:
<html></html> --> Incluyen en su interior todo el contenido de la página.
<head></head> --> Cabecera de la página. En ella va el título <title>aquí el título</title>
<body></body> --> Aquí se encuentra todo el contenido de la página. (texto, fotos...)
2. Textos
2.1. Alineación de textos
Al igual que en cualquier programa de edición de textos, podemos justificar el texto a la izquierda, derecha, centrarlo o justificarlo.
Explicación:
<p align=”left”>aquí el texto</p>
<p align=”right”>aquí el texto</p>
<p align=”center”>aquí el texto</p>
En el primer caso, lo que escribiésemos en donde dice aquí el texto, nos lo alinearía a la izquierda. En el segundo caso lo alinearía a la derecha, en el tercero lo centraría, y en el cuarto justificaría los márgenes.
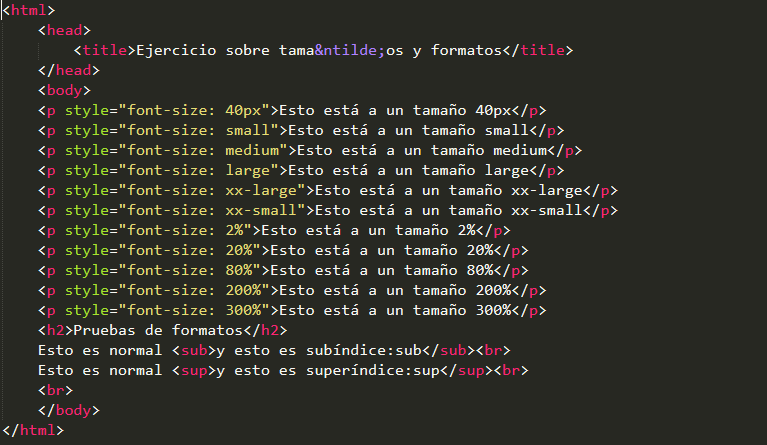
2.2 Tamaño, color y tipo de letra
Las opciones de los textos van entre las etiquetas <font> y </font>.
Las distintas opciones que pueden llevar las etiquetas <font> y </font> son las siguientes: size, color, type.
Por lo consiguiente, <font size=”3” color=red” type=”Arial”>aquí el texto</font>, significaría que lo que escribiésemos en aquí el texto saldría en tamaño 3, color rojo* y escrito en el tipo de letra Arial.
2.3 Negrita, Cursiva y Subrayado
Para escribir en negrita se usan las etiquetas <b>aquí el texto</b>
Para escribir en cursiva se usan las etiquetas <i>aquí el texto</i>
Para escribir un texto subrayado se usan las etiquetas <u>aquí el texto</u>
Por lo tanto, si escribimos <b><i><u>Hola</b></i></u>, nos aparecerá Hola en la página.
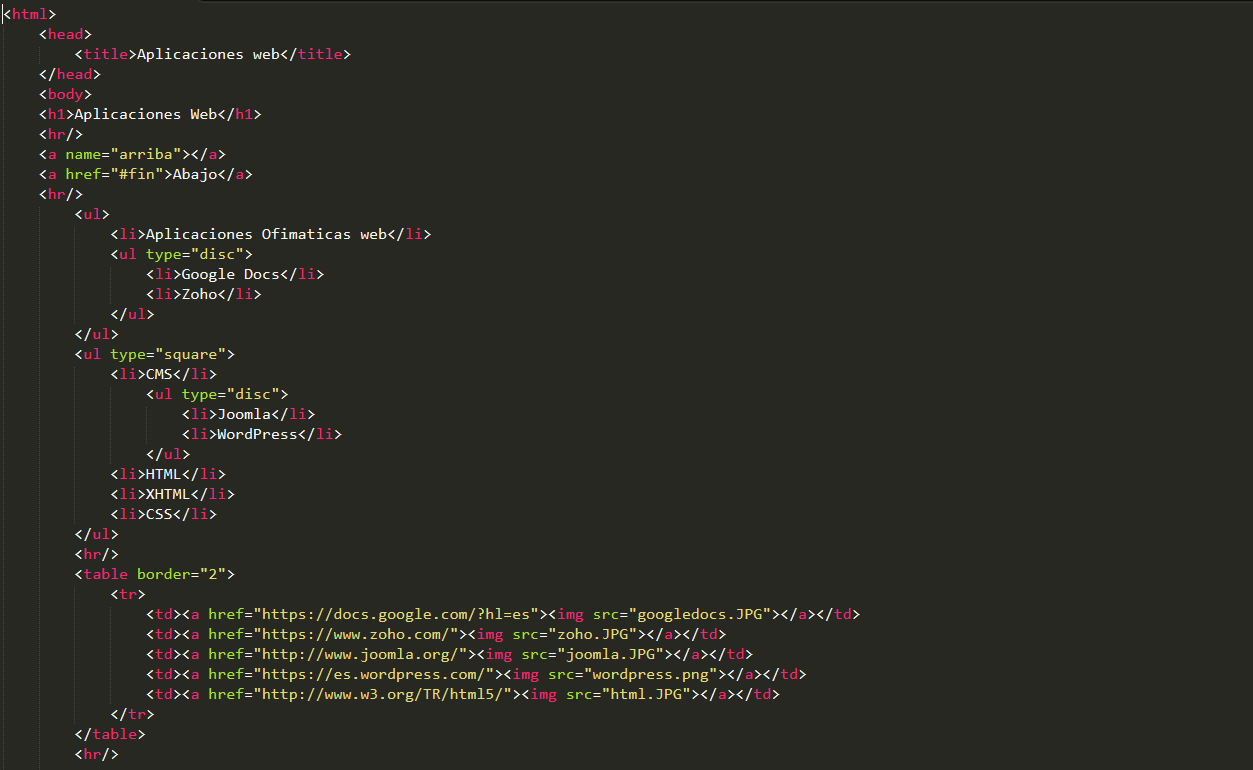
3. Enlaces
3.1. Enlace simple
Para añadir un enlace (link) a una página, se usan las etiquetas
<a href=”aquí la web”>aquí el texto a mostrar</a>
4. Imágenes
4.Imágenes (entre <body> y </body>)
Se usa la etiqueta <img src=”link en el que se ubica la imagen”>
4.2.Opciones de imágenes
<img src=”link en el que se ubica la imagen” height=”altura px” width=”anchura px” alt=”texto a mostrar”>
Explicación:
height=”altura px” --> Permite modificar a nuestro gusto la altura de la imagen insertada estableciendo su tamaño en píxels.
width=”altura px” --> Permite modificar a nuestro gusto la anchura de la imagen insertada estableciendo un número que será su tamaño en píxels.
Aquí dejo un ejemplo para que veamos lo que hemos estado trabajando:


No hay comentarios:
Publicar un comentario